Was ist der Unterschied zwischen CDNs und Caching?
CDNs sind geographisch verteilte Netzwerke von Proxy-Servern und ihr Ziel ist es, Inhalte schneller an Nutzer zu übermitteln. Caching ist der Prozess der Speicherung von Informationen für eine bestimmte Zeitspanne auf einem Computer. Der Hauptunterschied zwischen CDNs und Caching besteht darin, dass CDNs zwar Caching durchführen, aber nicht alles, was Caching durchführt, ein CDN ist.
Was ist Caching?
Eines der wirkungsvollsten Phänomene, die Publisher nutzen können, um die Geschwindigkeit ihrer Webseite zu verbessern, ist das Caching. Caching bedeutet, dass Inhalte irgendwo gespeichert werden, so dass sie leicht zugänglich sind und nicht von außen zurück zum Ursprung gerufen werden müssen. Dadurch verringert sich die Zeit, die ein Besucher für den Zugang zu Daten auf einer Webseite benötigt.
Da Google in den letzten Jahren die Geschwindigkeit der Seite und deren Auswirkung auf die Suchmaschinenoptimierung (SEO) betont hat, hat es eine Explosion von Caching-Plugins, Widgets und Diensten gegeben, die alle versprechen, die Geschwindigkeit Ihrer Webseite zu erhöhen. Was Publisher nicht erkennen, ist, dass diese Art von Caching-Plugins manchmal genau das Gegenteil bewirken. Die Kenntnis der Ähnlichkeiten und Unterschiede zwischen den Cache-Typen kann hilfreich sein, um Ihre Seite nicht zu behindern.
Wie funktioniert das Caching von Webseiten?

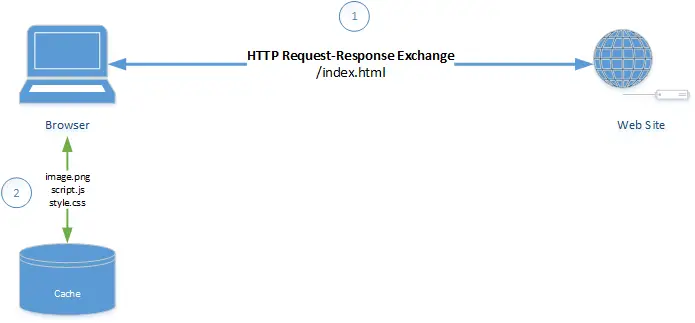
Im Seiten-Caching (auch bekannt als HTTP-Caching) werden Daten wie Bilder, Webseiten und andere Inhalte temporär gespeichert, wenn sie zum ersten Mal geladen werden. Diese Daten werden in einem ungenutzten Teil des RAM gespeichert und haben keine signifikanten Auswirkungen auf den Speicher.
Wenn ein Besucher wieder auf die Seite zurückkehrt, kann der Inhalt schnell geladen werden.
Auf die gleiche Weise, wie Kinder sich Multiplikationstabellen (1×1) merken können, kann die Antwort, sobald die Funktion einmal auswendig gelernt wurde, fast augenblicklich abgerufen werden. Das Seiten-Caching ist in der Art und Weise begrenzt, wie es das Caching durchführt. Es kann nur mitteilen, wie lange die gespeicherten Daten gespeichert werden sollen. Publisher können Caching-Regeln festlegen, die sicherstellen, dass Besucher aktuelle Inhalte sehen.
Auf diese Weise werden Seiten, die nicht geändert wurden, weiterhin aus dem Cache bedient. Wenn Bilder oder andere Inhalte geupdatet wurden, werden sie aktualisiert und dann für spätere Besuche zwischengespeichert. Dies geschieht sehr häufig bei WordPress. Publisher installieren eines der vielen verfügbaren Caching-Plugins (WP Rocket, W3 total cache, usw.) und haben nun einen Cache. Wenn die Regeln nicht richtig gesetzt sind, haben Sie möglicherweise eine langsamere Seite erstellt. Oder Sie haben eine Situation geschaffen, in der Ihre Besucher nicht die aktuellste Version Ihrer Seite sehen.
Wie funktioniert das Browser-Caching?
Browser-Caching macht die Erfahrung im Web für die Seiten, die wir regelmäßig besuchen, viel schneller. Anstatt die erforderlichen Daten, die für die Anzeige der Webseite in Ihrem Browser erforderlich sind, anzufordern und zu senden, werden sie auf Ihrem Computer gespeichert. Das Browser-Caching ist auch eine Art des Seiten-Caching.

Auf diese Weise, wenn jemand Ihre Webseite schon einmal mit einem Browser besucht hat, kann er in einem Cookie gespeichert werden. Die Regel, die Sie festlegen können, lautet: “Wenn sich der Inhalt nicht geändert hat, zeigen Sie dem Besucher die gleiche Version der Seite, die er zuvor gesehen hat”. Dadurch wird die Webseite sofort geladen und ist eine zwischengespeicherte Version der Seite. Browser-Caches speichern Gruppen von Dateien und Inhalten oder zur späteren Verwendung. Diese Arten von Dateien umfassen:
- HTML/CSS Seiten
- JavaScript
- Bilder/Multimedia
Nutzer können die Cache-Einstellungen in ihrem Browser festlegen oder ändern. Alle gängigen Browser (Chrome, Firefox) verwenden das Browser-Caching. Webseiten haben die Möglichkeit, mit dem Browser eines Nutzers zu kommunizieren. Wenn Seiten aktualisiert werden, weiß der Browser, dass er den alten Inhalt durch den neuen Inhalt ersetzen und an seiner Stelle speichern muss.
Was sind Caching-Regeln und wie legt man sie fest?


Caching-Regeln ermöglichen es Publishern, Parameter dafür festzulegen, wie oft Elemente Ihrer Seite zwischengespeichert werden. Wenn ein Besucher zu einem früheren Zeitpunkt heute auf Ihre Homepage gekommen ist, macht es keinen Sinn, dass diese Anfrage den Server für denselben Inhalt aufruft.
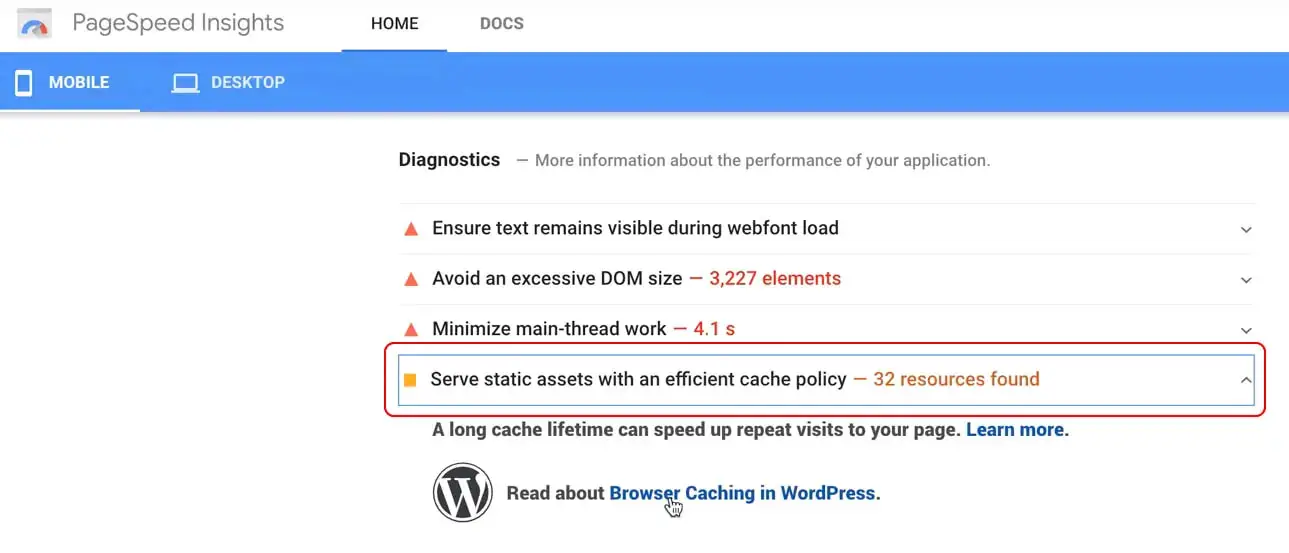
Wenn sich der Inhalt nicht geändert hat, ermöglicht die Bereitstellung einer zwischengespeicherten Version Ihrer Seite das sofortige Laden. Sie wollen gute Browser-Caching-Regeln für Ihre Nutzer. Die meisten Publisher sind aufgrund der Empfehlungen in den Leistungsprüfungen von Google Lighthouse mit den Caching-Regeln vertraut. Empfehlungen von Lighthouse, statische Assets mit einer effizienten Cache-Richtlinie zu bedienen, können dazu beitragen, die Geschwindigkeit der Seite und das Nutzererlebnis zu verbessern.
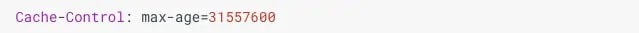
Einige Publisher erreichen dies mit Caching-Plugins. Andere, die sich mit HTML auskennen, können die “Max-Age”-Richtlinie von Hand codieren, um dem Browser mitzuteilen, wie lange er die Ressource zwischenspeichern soll (in Sekunden).
31557600 ist ein Jahr für Ihren Browser. 60 Sekunden * 60 Minuten * 24 Stunden * 365,25 Tage = 31557600 Sekunden.
Sie können auch den Cache-Control: no-cache Code verwenden, wenn sich die Ressource ändert und die Neuheit von Bedeutung ist, aber Sie einige der Vorteile des Cachings trotzdem nutzen möchten. Der Browser wird die Ressource, die auf “no-cache” eingestellt ist, trotzdem cachen, prüft aber zuerst mit dem Server, ob die Ressource immer noch die gleiche Version hat, bevor er sie erneut abruft.
Zum Beispiel: Wenn Sie eine beliebte Forumsseite betreiben und Nutzer ständig neue Inhalte hinzufügen, würde eine gute Cache-Richtlinie Regeln haben, die den Cache häufig aktualisieren. Vielleicht sogar in weniger als 30 Minuten. Die CSS/HTML-Stylesheets Ihrer Seite sind gute Beispiele für Elemente, die ein “Max-Age” von bis zu einem Jahr haben können. Sie können Ihre Speed-Scores auch um einige Zeit verkürzen, indem Sie sich mit den erforderlichen Ursprüngen vorverbinden.
Wie funktioniert ein CDN?

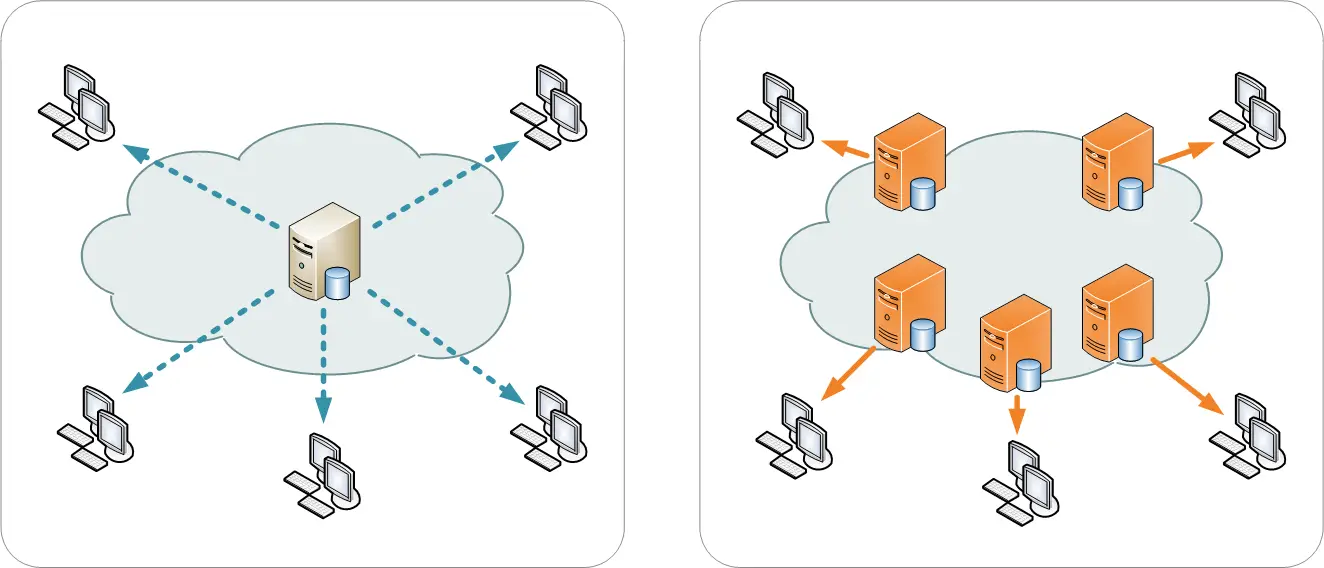
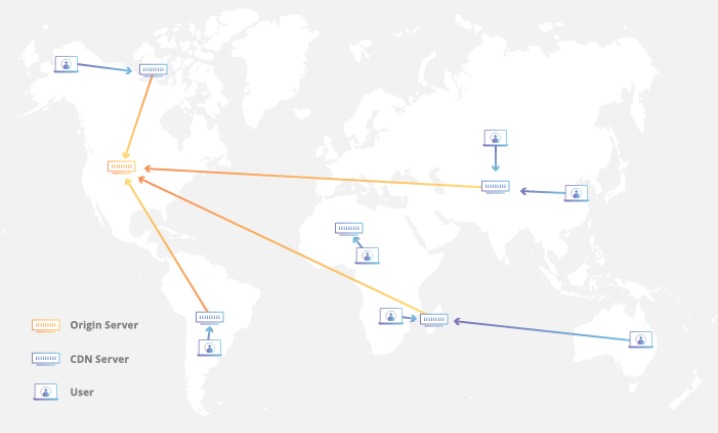
Ein CDN ist speziell ein Netzwerk von Proxy-Servern, die sich normalerweise an mehreren Standorten befinden und Webseiten-Inhalte cachen. Das Ziel von CDNs ist die effiziente Bereitstellung von Inhalten, und sie fungieren als Schicht zwischen Nutzer und Server. Dadurch wird verhindert, dass alle Anfragen an den gleichen Server gehen. Die Proxy-Server des CDNs verteilen die Anfragen in Bezug auf den Endbenutzer räumlich über den ganzen Globus.Es gibt viele CDN-Dienste. Die beliebtesten sind Cloudflare, Akamai und MaxCDN (jetzt StackPath).
Was ist das “Caching On The Edge” von Cloudflare?

Cloudflare fügt eine zusätzliche Caching-Ebene hinzu. Sie haben das Caching auf Ihrer Seite, das auf den Browsern eines Nutzers passieren kann, aber dann haben Sie einen CDN-Cache.
Zum Beispiel: Ein Nutzer war schon einmal auf Ihrer Seite, aber die Cache-Regel Ihres Browsers besagt: “Diese Seite wurde aktualisiert”. Das bedeutet, dass die Anfrage an den Ursprungsserver gehen muss. Wenn der Nutzer in New York ist und der Herkunftsserver in Singapur, ist das ein langer Weg. Ein CDN weiß jedoch, dass es den Inhalt Ihrer Seite jedes Mal abrufen muss, wenn sie aktualisiert wird. Die aktualisierte Seite wird nun auf dem nächstgelegenen CDN-Server in Atlanta zwischengespeichert. Dies reduziert die Ladezeit für nachfolgende Besuche erheblich.
Cloudflare verfügt über dedizierte Rechenzentren, die ISPs an mehreren Standorten auf der ganzen Welt an sie vermieten, als es ein typisches CDN hat. Cloudflare bietet Ihnen diese zusätzliche Cache-Ebene, die als Caching on the Edge bezeichnet wird.
Zusammenfassung des Unterschieds zwischen CDNs und Caching
Es ist wichtig, sich daran zu erinnern, dass es zwar einen Unterschied zwischen CDNs und Caching gibt, dass sie jedoch den gemeinsamen Zweck verfolgen, das Nutzererlebnis im Web schneller und problemloser zu gestalten. Caching findet statt, wenn Sie einen CDN-Dienst verwenden. Da CDNs jedoch Reverse-Proxies sind und wie eine Schicht zwischen Nutzer und Herkunftsserver sitzen, wird die Cache-Geschwindigkeit höher sein als die von Geschwindigkeitsoptimierungs-Plugins.
Plugins werden aufgrund der Art, wie sie entwickelt wurden, immer etwas langsamer sein. Der Code, aus dem diese Plugins bestehen, wird normalerweise von einem Drittanbieter erstellt. Dieser Code muss gelegentlich externe Anrufe an den Ort tätigen, an dem die Dateien des Plugins gehostet werden.
Während das Caching auf CDN-Ebene (Server-Ebene) näher am Ursprungsserver liegt und weniger Anfragen stellen muss. Dies beschleunigt das Nutzererlebnis eines Nutzers und verbessert Metriken wie TTFB. Ezoic ist ein Cloudflare-Partner. Leap macht eine Reihe von Geschwindigkeits-Plugins überflüssi.
Haben Sie Fragen zu CDNs und Caching? Schreiben Sie gerne einen Kommentar.

