
IMPORTANT: Ezoic Leap will be available to all Ezoic monetization users by August 2021.

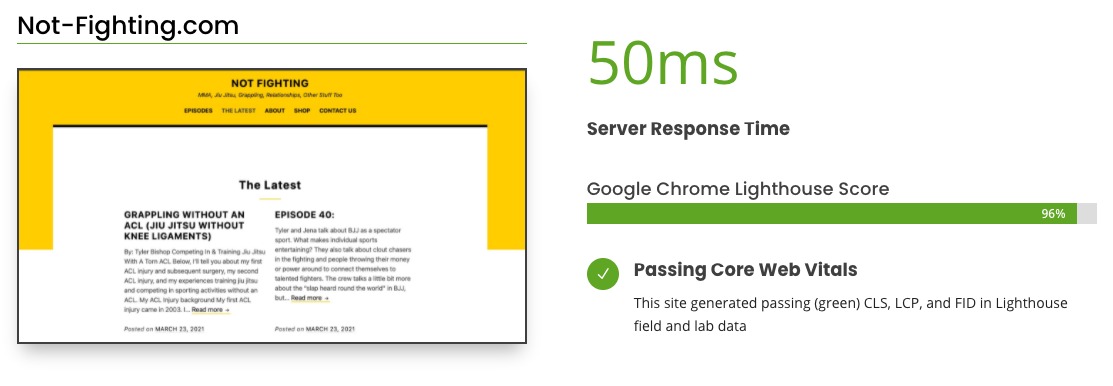
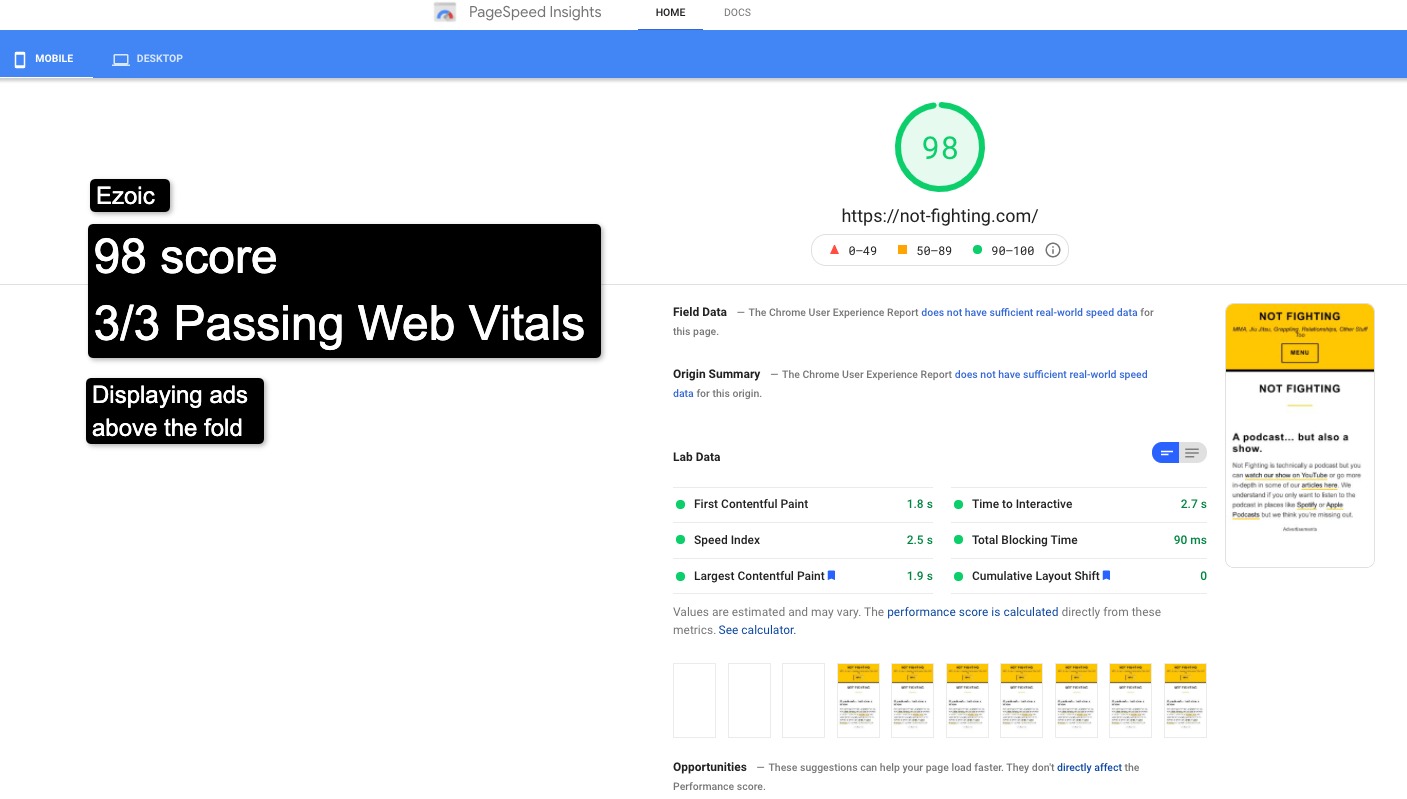
This site generated passing (green) CLS, LCP, and FID in Lighthouse field and lab data, but I had to make a few tweaks and account for Lighthouse getting an uncached page on the first test run.
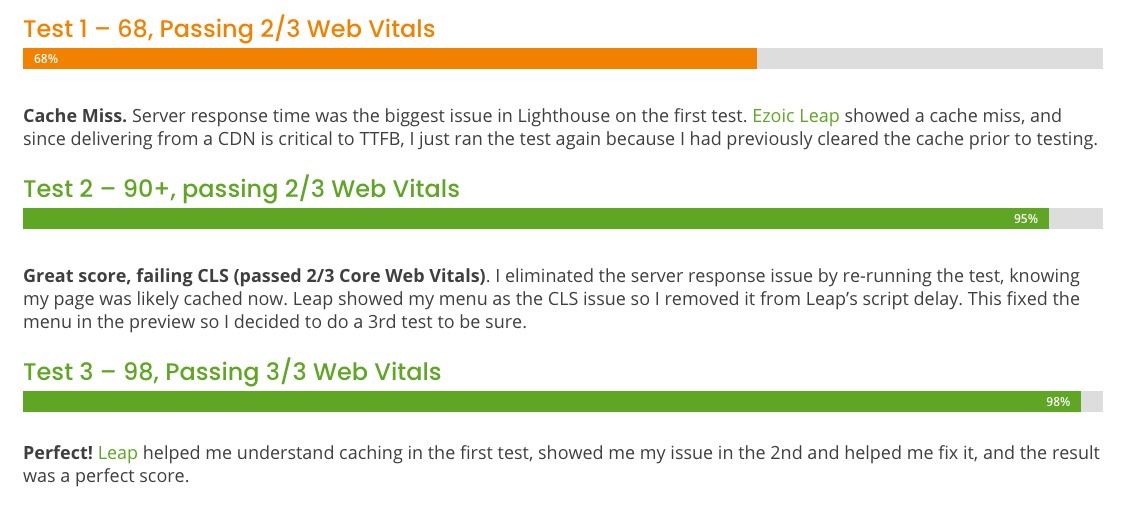
#1 – Cache Miss. Server response time was the biggest issue in Lighthouse on the first test. Ezoic Leap showed a cache miss, and since delivering from a CDN is critical to TTFB, I just ran the test again because I had previously cleared the cache prior to testing.
#2 – Great score, failing CLS (passed 2/3 Core Web Vitals). I eliminated the server response issue by re-running the test, knowing my page was likely cached now. Leap showed my menu as the CLS issue so I removed it from Leap’s script delay. This fixed the menu in the preview so I decided to do a 3rd test to be sure.
#3 – Perfect! Leap helped me understand caching in the first test, showed me my issue in the 2nd and helped me fix it, and the result was a perfect score.
Host, CDN, Theme, Plugins, and Ezoic Settings Used
CMS and Theme
- WordPress v5.6
- Theme: Sanse
- Child Theme: Custom
- Stripped out Woocommerce CSS, JS, and blocks on Pages and Posts
- Stripped out Jetpack scripts on Pages and Posts
Host
- Ezoic free WordPress hosting
-
- Shared server
- (must have existing WP site to transfer)
CDN
- Ezoic Cloud
- Ezoic Caching Enabled
Plugins
- Woocommerce (+woopayments, etc.)
- Jetpack
- Ezoic CDN Manager
- Child Theme Configurator
- Contact Form 7
- Askisitme Antispam
- Insert Header Footers
- Printify Shipping Plugin
Ezoic Settings
- Monetization = Enabled
- Ad Tester = On
- added lots of placeholders
- Native ads = Off (I just don’t like them)
- Ads.txt = On
- Sellers.JSON = On
- Ad Tester = On
- Video = Enabled
- Speed > Caching > Enabled
- Cache Override = On
- Ezoic Leap On (beta)
- CSS = On
- Minify = On
- Images = On
- Script Execution = On
- Menu scripts excluded (advanced settings)
- Static Cache Policy = On
- Content = On
- Pre-Connect = On
How I used Ezoic Leap to make this site fast
NOTE: Below the text I link to the theme I used; however, I’m not recommending it. This process should work with most themes.
I created a child theme to fix Woocommerce and Jetpack scripts that weren’t needed on all pages and migrated the site to Ezoic hosting.
I had previously hosted the site on AWS Lightsail on a dedicated server for less than $3.50 a month; however, it’s pretty fast and I wanted to do everything on a shared server. Ezoic offers free WordPress hosting. It’s very basic but is available to anyone who has an existing WordPress site on Ezoic hosting elsewhere.
My site was integrated via Cloud originally via Cloudflare, but when hosted with Ezoic I am technically using Ezoic name servers now.
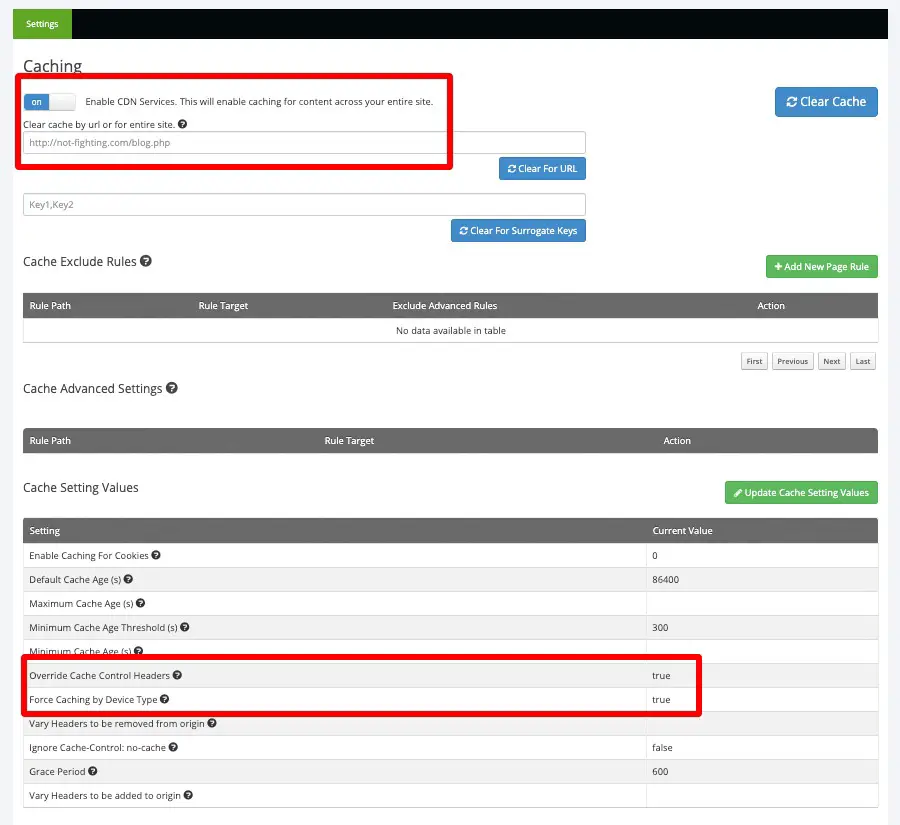
I turned on Speed > Caching > Override On.

I installed the Ezoic CDN Manager Plugin so that when I updated pages or posts, I wouldn’t have to clear the Ezoic cache in the Ezoic dashboard. It also makes it so that I don’t clear my whole site cache when I make updates.
Clearing the cache means the first visitor after it’s been cleared from a local CDN won’t get the cached version of a page and their server response time will be longer. This can affect Lighthouse scores too, often meaning you have to run a 2nd test to get the actual score.
Then I enabled Ezoic Leap (beta) — will be available in the Speed tab when it’s available globally to all Ezoic users for free.
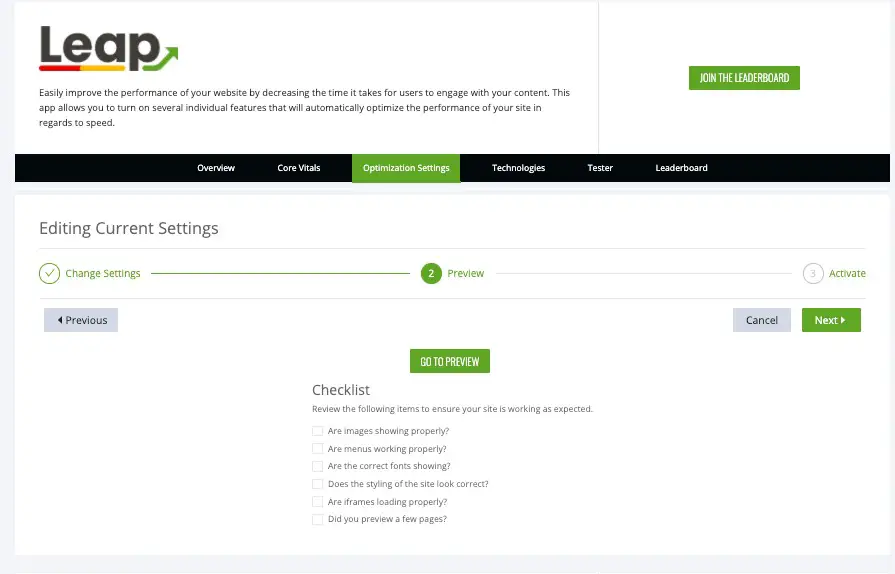
Leap > Optimization Settings > Default Settings.
Note: When first selecting your optimization settings the recommended settings are selected by default
I previewed the site and activated Leap.

I cleared both the site speed cache and cleared my entire site’s cache in the Caching App inside the speed tab.
[I waited 10 minutes]
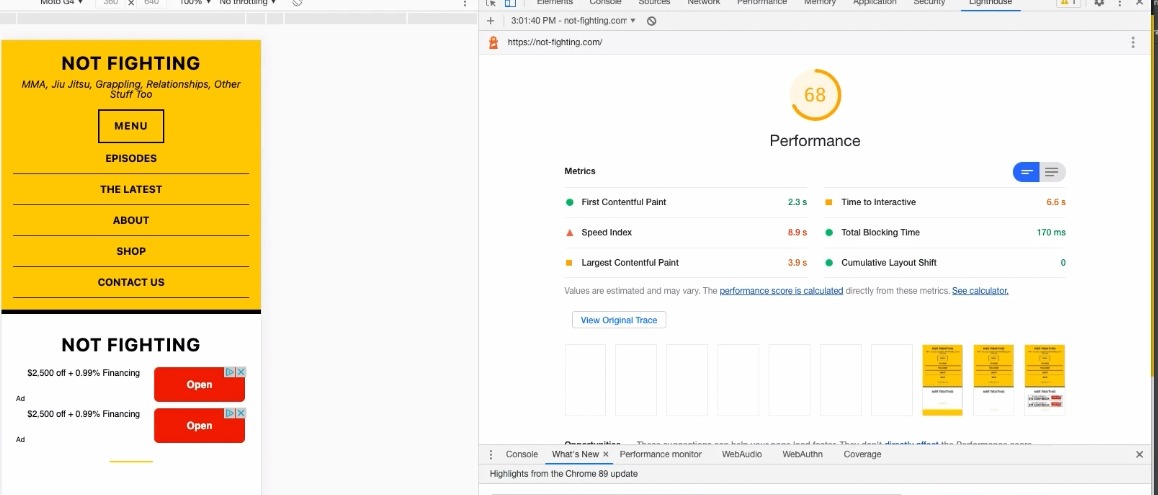
I tested the site in Chrome Lighthouse and got a 68 score, passing 2/3 Core Web Vitals.

The recommendation was that my server response time was too long. Since I just clear the cache, I was likely getting the test run with a call back to my origin server.
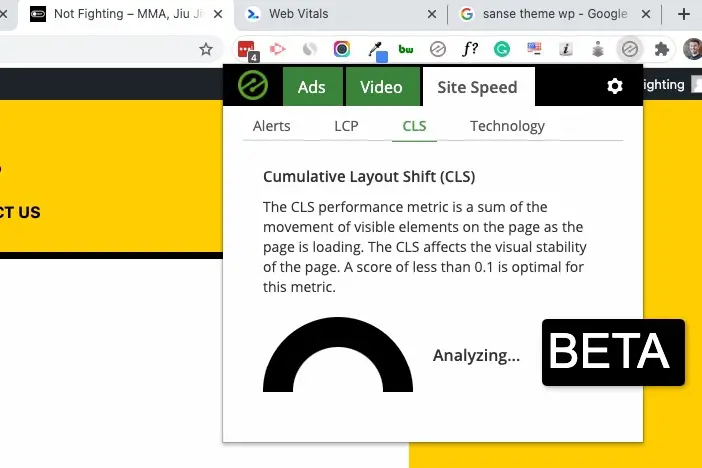
What do I do about this? Well, I checked the Ezoic Chrome Ext. (speed tab) to be sure. I was correct.

Since my site has caching enabled properly, and no other caching plugins or hosts messing it up, all I had to do was run the rest again and I figured the page would be cached after the first run.
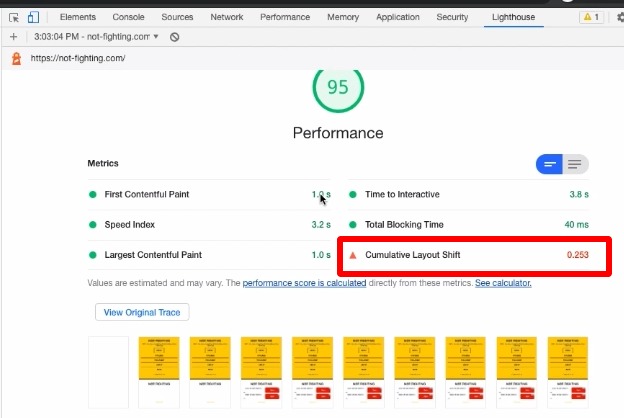
Tested the site again 1 minute later and got a 95 score, but failing CLS

I used Ezoic Chrome extension to identify menu as the cause of CLS. The menu was left open, so the script execution setting in Leap was likely affecting it. I decided to adjust that script and remove it from the settings in the advanced settings of that feature.

Leap > Optimization Settings > Script Execution > Advanced > Find Delayed Scripts
I changed the settings and excluded only my menu script from the original Leap recommendations.
I made sure to preview the site again using preview URL. I used Chrome Inspect to check the mobile version of my site and my menu was closing properly, so the script execution setting worked. I also ran preview URL through PageSpeed Insights and… Bingo! (99 and 3/3 Web Vitals).

I activated my updated Leap settings. Then, I cleared site speed and caching app caches and waited another 10 minutes.
Now, my site is consistently 95+ and 3/3 passing (green) Core Web Vitals (Lab, Field, and Emulated Data). It takes 28 days for Google to build up data for Search Console, but after that, I should start seeing nothing but green on all my pages there.
Last Note: The menu, CLS issue didn’t need advanced settings and script exclusions to pass Core Web Vitals. Prior to excluding the menu script from Script Execution, I simply turned off Script Execution and previewed the site and ran the preview through Lighthouse. I got perfect Core Web Vitals but my overall score was only 74, so I made the extra effort; although I doubt it matters.
Notes about WordPress Speed (and my site)
There are a few things that can be learned from this site.
1.) The site has easter eggs for speed enthusiasts
I knew the site would probably get checked a lot. Yes, it’s a new site and doesn’t have many pages. I made sure it had a long-form article, ads, recommended articles, videos, share widgets, and other common functionality on it so these things could be tested.
One page has a video embed from YouTube, and it is the worst scoring page (although it does past Core Web Vitals), but another page has an embedded Ezoic Video player. The page with the Ezoic player still scores 90+ with passing Core Web Vitals.
2.) Speed testing isn’t as binary as everyone would like
For example, run some of the pages through PageSpeed Insights 5x and you’ll likely receive 5 different scores. Why?
This is because ads will be different each time. This site has the unfortunate quality of not getting much traffic and since it’s new not many advertisers are bidding. This means it will often get served some pretty inefficient display ad units, which will usually affect the speed -/+ 5% on various pages.
There is also server response time. If a page is served from Ezoic’s super-fast CDN, it’s uber-fast. If not, it will usually score lower; however, this usually only happens the first test, and in the real-world, as long as the cache hasn’t been cleared or timed out, only one real-world user would experience this locally, then all others would be served the cached version of the page.
3.) Ezoic’s cloud is super-fast so I didn’t let things slow it down
One big key to achieving this level of speed is removing all the technology that could be in the way of Ezoic and Leap delivering my site directly from the cloud prior to even turning Leap on. The reason Ezoic is the only platform that can help make sites faster and serve ads without tricks or major losses in revenue is because of Cloud integration and server-side ad delivery.
Integrating with Ezoic server-side means that I can turn off any layers of caching at my host, Cloudflare, and inside my WordPress site. I didn’t install any speed plugins or caching plugins. Overoptimization of speed is a problem and getting all the plugins and theme features that try to minify code, defer or async loading, compress images, or cache content is the best way to ensure Leap is working at full capacity.
Leap is better than any plugin or features at a CDN or host for image/content/code optimizations. Duplicating these things with plugins or other tools means extra calls, more chances of something breaking, and more headaches during testing.
4.) Plugins and scripts are a tradeoff
I wanted to have a store on my site and WooCommerce (which also requires Jetpack for shipping for some reason) provides the functionality I wanted; however, I had to create a child theme just to strip out all the CSS and JS they both add to the pages and posts (I only need to load them in the store). There are plugins that do this, and I could have Leap remove unused CSS by page, but this often makes sites slower for real users.
I opted to do it the hard way. You can see the code I added to my site’s child theme to remove these things if you have a similar issue.
----
/**
* Disable WooCommerce block styles (front-end).
*/
function slug_disable_woocommerce_block_styles() {
wp_dequeue_style( 'wc-block-style' );
}
add_action( 'wp_enqueue_scripts', 'slug_disable_woocommerce_block_styles' );
/**
* Manage WooCommerce styles and scripts.
*/
function grd_woocommerce_script_cleaner() {
// Remove the generator tag
remove_action( 'wp_head', array( $GLOBALS['woocommerce'], 'generator' ) );
// Unless we're in the store, remove all the cruft!
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'wc-block-vendors-style-css' );
wp_dequeue_style( 'woocommerce-blocks');
wp_dequeue_style( 'woocommerce-general');
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
wp_dequeue_script( 'selectWoo' );
wp_deregister_script( 'selectWoo' );
wp_dequeue_script( 'wc-add-payment-method' );
wp_dequeue_script( 'wc-lost-password' );
wp_dequeue_style ( 'wc-block-vendors-style-css' );
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-credit-card-form' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'jquery-payment' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
add_action( 'wp_enqueue_scripts', 'grd_woocommerce_script_cleaner', 99 );
/**
* Manage Jetpack CSS largely unused.
*/
add_filter( 'jetpack_implode_frontend_css', '__return_false', 99 );
add_filter( 'jetpack_sharing_counts', '__return_false', 99 );
-----I know this is over the heads of many. It does highlight something important about site speed.
There are always tradeoffs. If you want something like a floating social share bar, an autoplay video, or embeddable tweets, they may have a “speed-cost” on those pages. That’s OK. I’m pretty convinced the most important thing to search engines and real users is the content itself 🙂
If content or scripts on the page slow a site down, ask yourself, “is having this on the page more important than the cost it has to page speed?”
In most cases, I think the answer is yes. But, that’s just my opinion.
Learn more about Leap or sign-up to get access when it’s available.
Note: Adding or replacing a WordPress theme can lead to losing data related to your Ezoic ad placeholders. You can mitigate that by following this guide. Changing themes is also challenging if you use a bloated WordPress page builder, like Elementor or Beaver Builder. This should only be done if you know how to mitigate the risks of losing revenue and the way your site displays to visitors. The preview function should always be used prior to activating a new theme.
Download the custom child theme here
Note: A child theme takes all of it’s attributes from the parent theme. Themes and child themes should not be used without proper knowledge of WordPress. The parent theme is required for this child theme, and includes customizations that remove Woocommerce scripts and JetPack scripts from all pages and posts (and only includes them on store, product, and checkout pages of the site).
Learn more about Leap or sign-up to get access when it’s available.


