How To Get High PageSpeed Scores With Site Speed Accelerator’s Recommended Settings
Ezoic recently launched the Site Speed Accelerator—the first tool of its kind that uses machine learning to continuously improve your website’s speed. With a click of a few buttons, you can instantly implement site speed best practices, dramatically increase Google PageSpeed Insights scores, and much more.
We are so confident in the engineering of this tool that it even comes with a guarantee: If you try the Site Speed Accelerator and your mobile PageSpeed Insights score isn’t 80+, continued use of the tool is free.
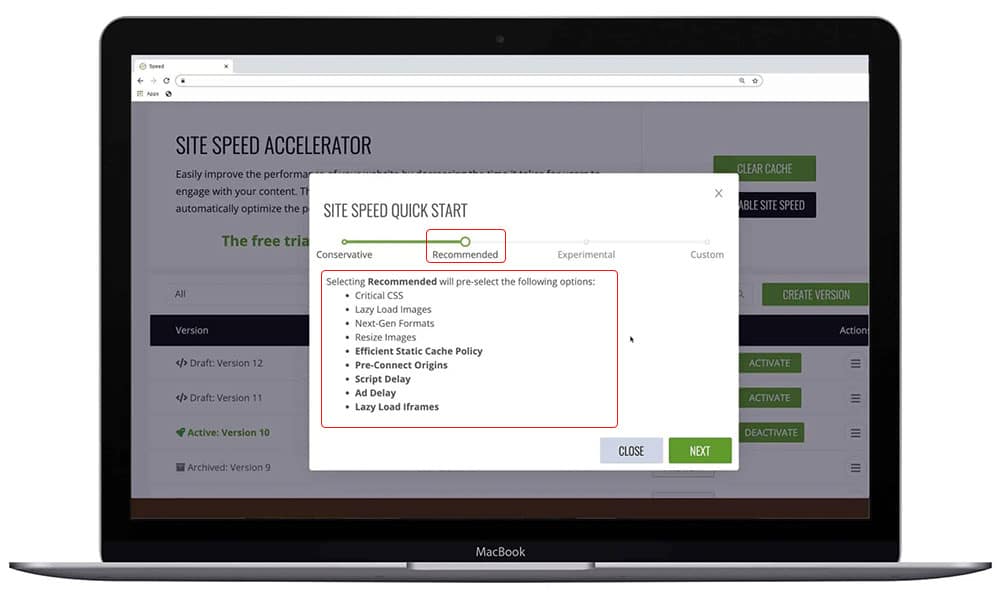
One of the conditions of the guarantee is that publishers must choose the “recommended” settings when setting up the Site Speed Accelerator.

Many publishers have been asking me: what do each of the recommended settings actually do? Today, I’m going to walk you through each of the recommended settings and what they do to assist you in getting an 80+ PageSpeed Insights score.
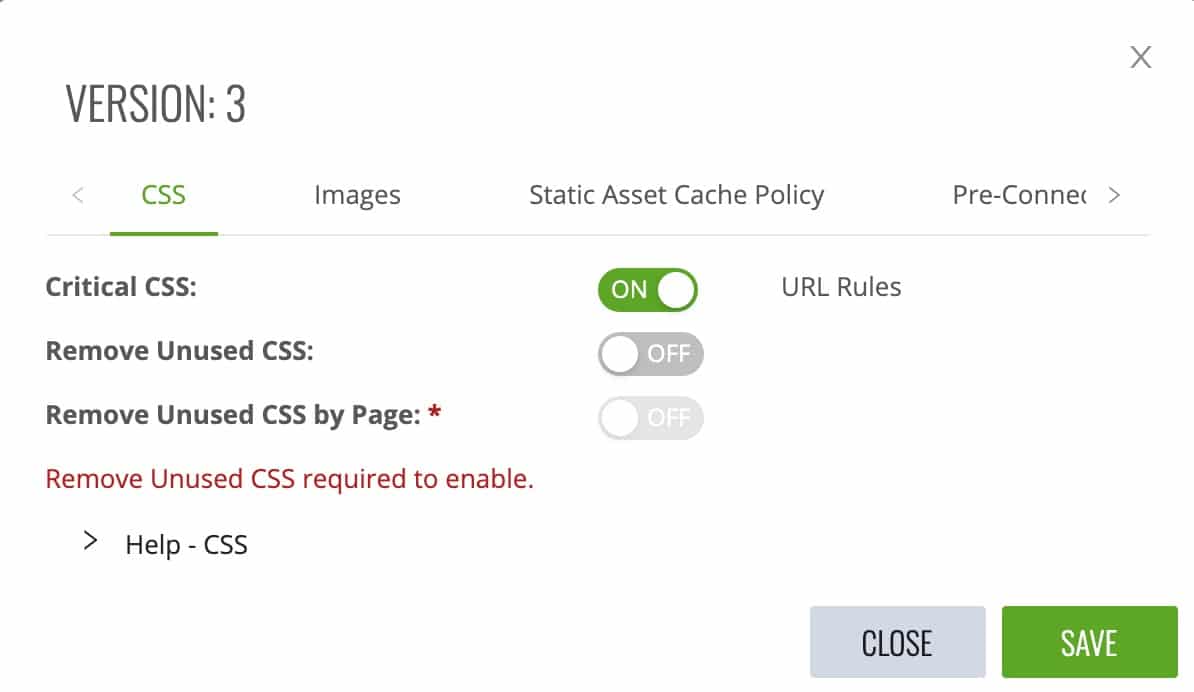
Critical CSS
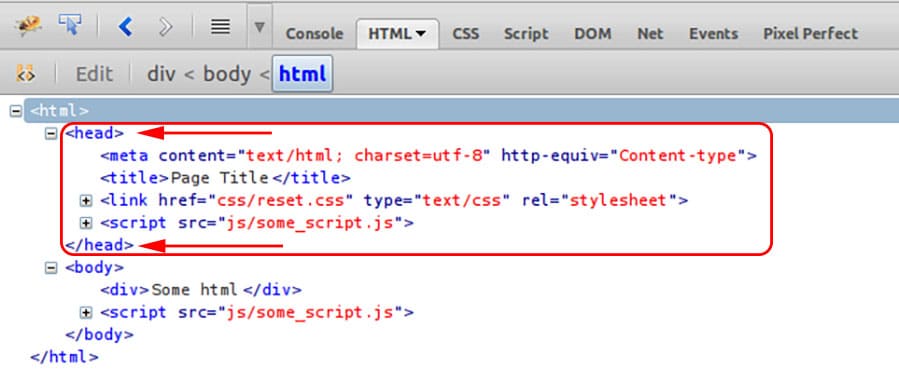
This setting finds the CSS necessary to display the visible part of the page first when a visitor arrives at your site. It then pushes that CSS into the <head> tag.

This ensures that only the content that is needed to be seen immediately is available. The CSS for the entire page then loads after the primary content is viewable.
Remove Unused CSS
Site Speed Accelerator analyzes live visitors and learns what CSS is and isn’t used on the site, then modifies the CSS files to remove the rules that are never used.
This reduces the download size and improves the speed scores. Publishers often use templates and themes that have a ton of extra styles in them for features they aren’t even using.
Advanced feature: Remove unused CSS by page.
Removing unused CSS by page does the same as above, however, it removes all of the css that isn’t used on each page individually as opposed to the entire site. While this method allows you to control which pages to remove unused CSS from, it is inefficient for increasing real site speed since it needs to load a new file on each page instead of being able to cache the CSS for the entire site.

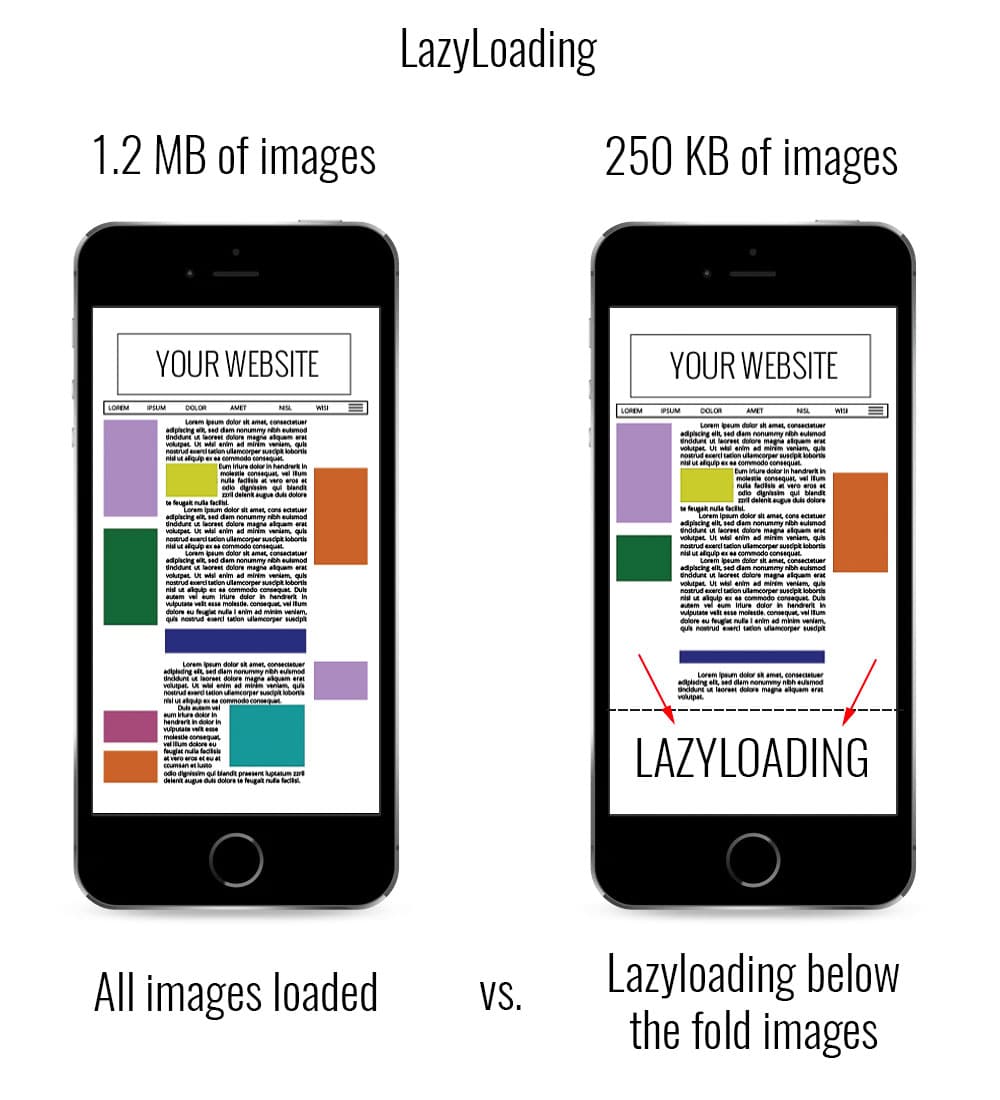
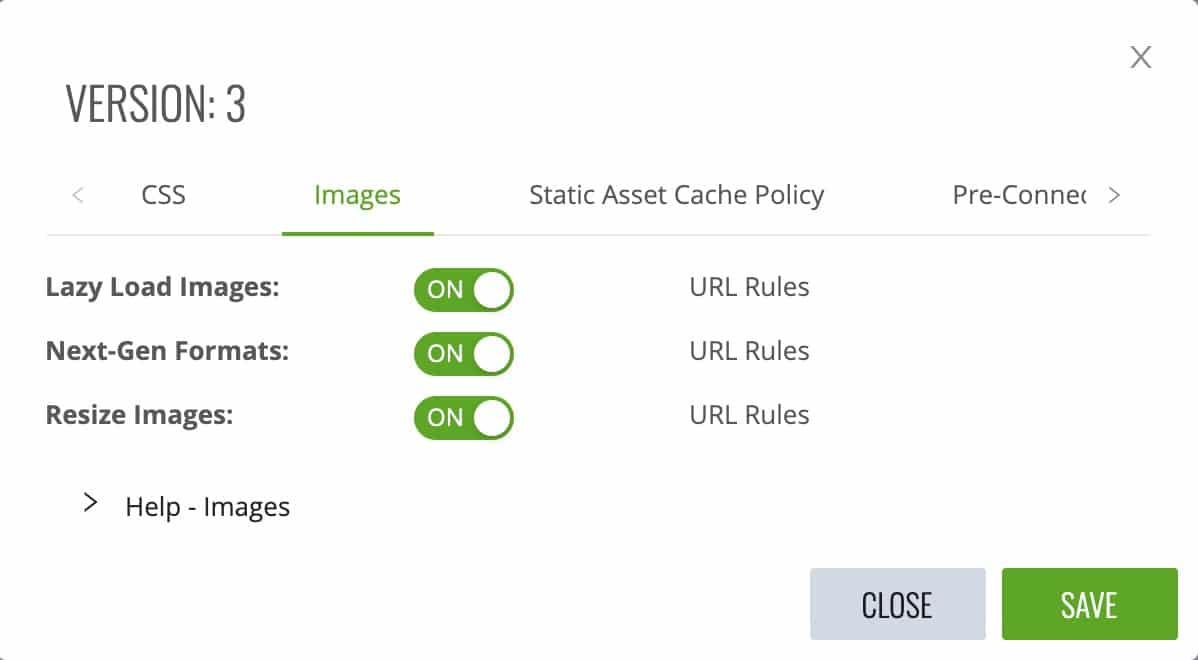
Lazy Load Images & Iframes
This feature parses the page to find images and Iframes that are below the fold and replaces them with code that doesn’t load the image immediately.
Then when the user starts to scroll, it will load the images when they are just off the screen. This saves initial download time but still gives the user a good experience.

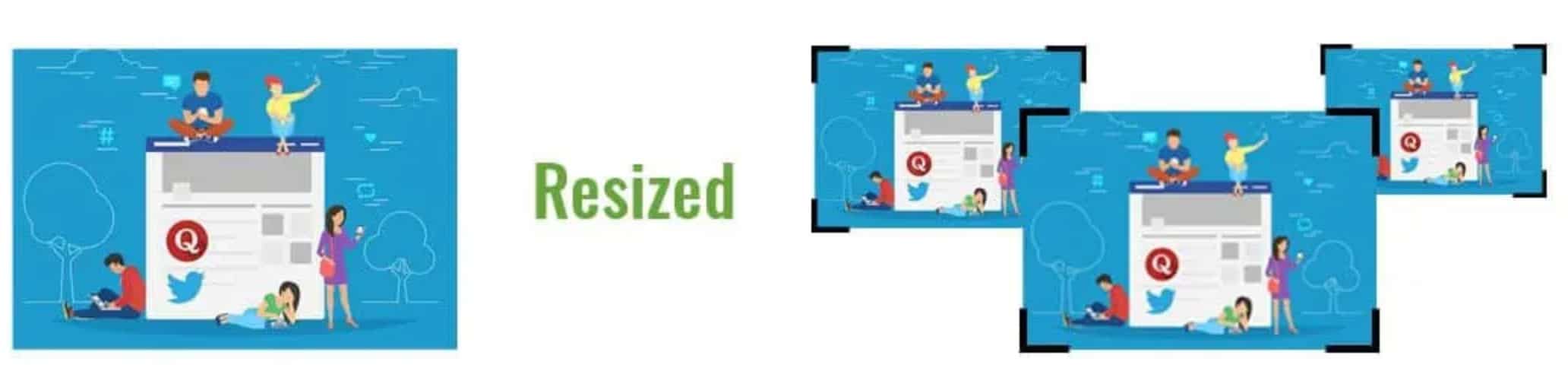
Resize Images
The Site Speed Accelerator will minimize the size of the image you send the user. The resized image is then cached so subsequent requests for the same size won’t have to be processed.

To take full advantage of this feature:
-
- Make sure your site is optimized for mobile and is sizing the images properly within the HTML/CSS.
- Lazy Loading must be turned on.
Next-Gen Formats

If the browser supports the WebP image format, this feature will tell the image processor to return images in the Next-Gen format.
The WebP format is smaller for the same quality as PNG or JPG for most images.
Note: The site also has to have Lazy Loading turned on for this to work.
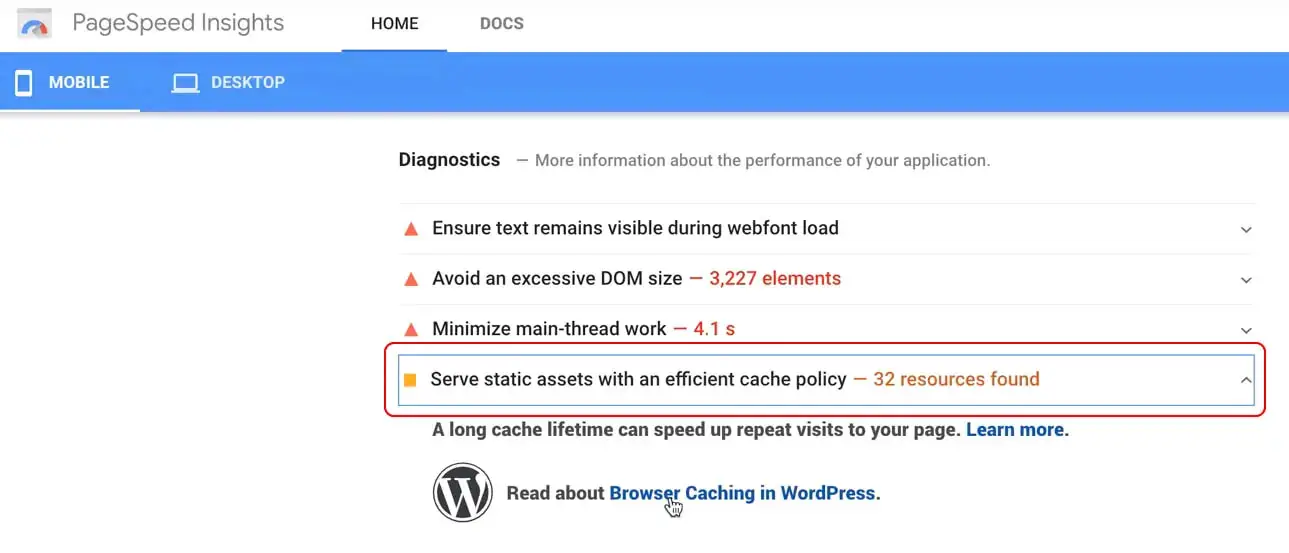
Static Asset Cache Policy
This feature updates the cache headers on static assets to tell the browser to cache them for 365 days, as Google recommends.

You can choose to apply to images, stylesheets, and/or scripts.
Pre-Connect Origins
This feature looks for other domains that you are connecting to for requesting assets and adds tags to tell the browser to pre-connect to those domains to make retrieving the assets faster.
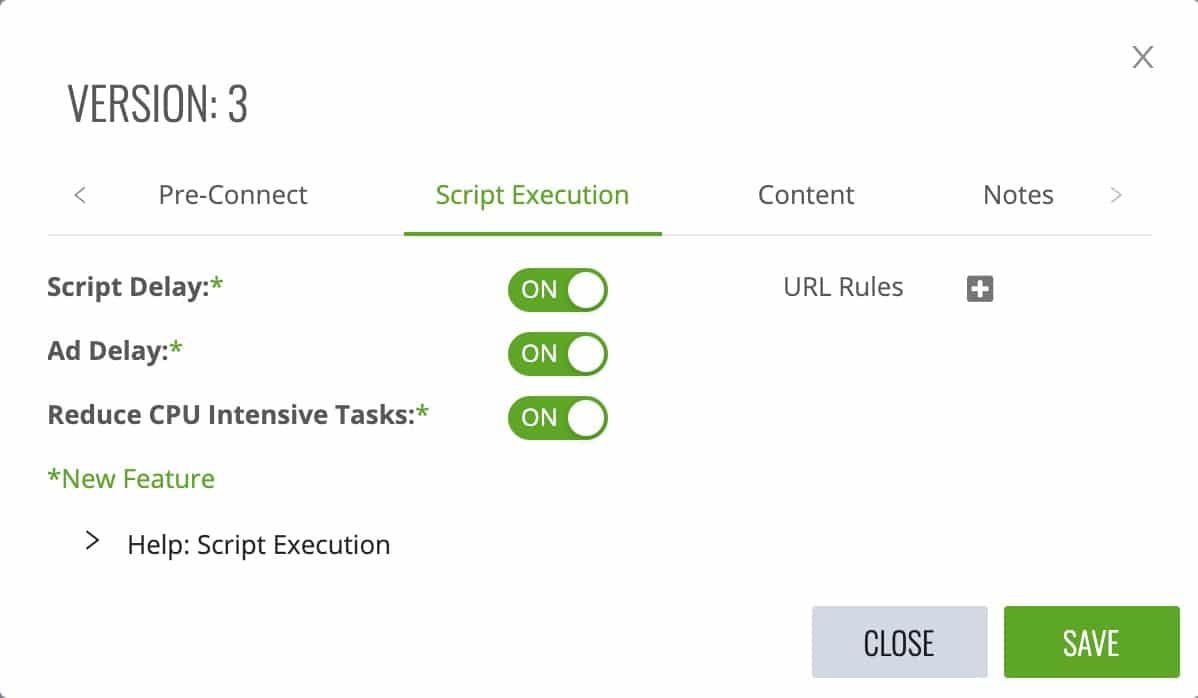
Script Delay
This feature delays the loading and execution of certain JavaScripts until the content has loaded.

Ad Delay
This feature is only applicable to publishers who are using Monetization with Ezoic (Ad Tester).
This feature delays the loading and execution of ad codes until the content has loaded. Some publishers have expressed concern that ad delay may affect revenue negatively, especially in the short term, while our AI systems adapt to the new changes.
Ezoic’s machine learning system makes many decisions and one of them is weighing ad load time vs. revenue and user experience.
The assumption of slower loading ads meaning less revenue is not correct as in some cases giving the programmatic auction more time is more beneficial than displaying a lower-yielding ad more quickly. These circumstances also differ by page, device, connection speed, country, user and more.
The important thing to remember is that our system is taking all of these factors into account when making decisions.

Note: The idea that an initial decrease in ad revenue is always worse or better is flawed. Because machine learning, the same machine learning that powers Site Speed Accelerator, thrives at making granular decisions with competing goals.
We’ve also seen some publishers’ sites see lowered bounce rates and higher pageviews per visit which has resulted in more revenue through increased opportunity.
Reduce CPU Intensive Tasks
This feature slows down CPU intensive tasks that publishers may have on their pages. It may affect the timings of setInterval and setTimeout tasks in JavaScript.
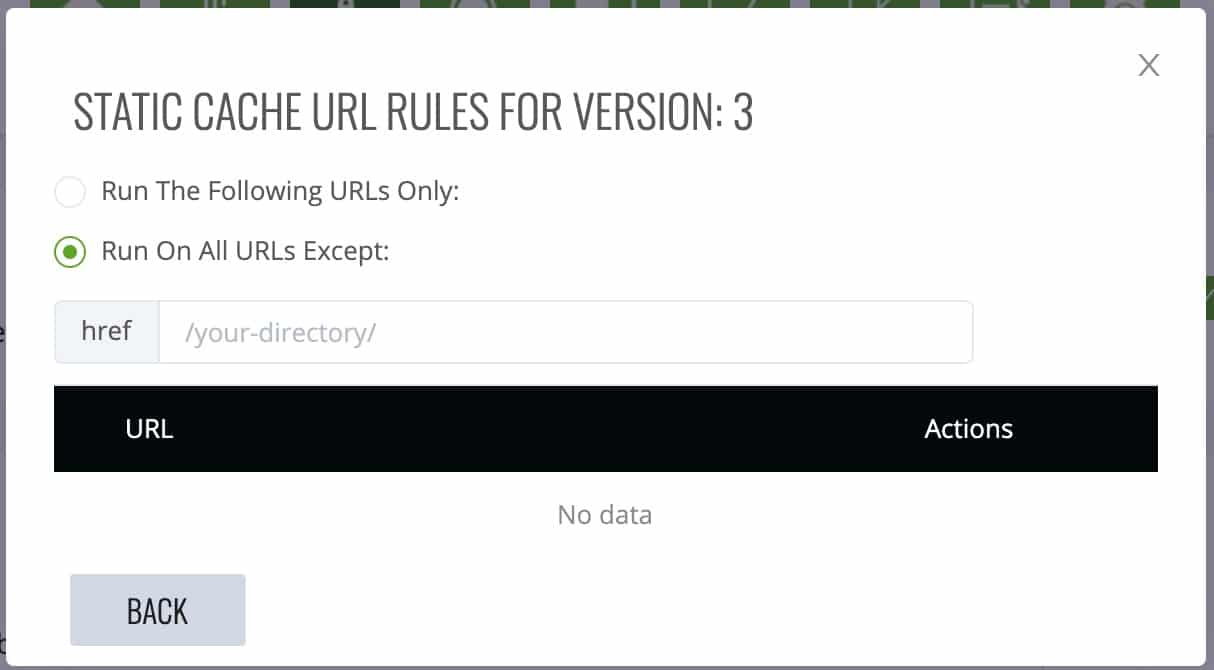
URL Rules
This is a feature for advanced publishers. They can make certain site speed features run ONLY on the provided URLs or exclude certain URLs from running.

This should not be needed for most publishers.
Note: It is recommended to contact the site speed team with any issues from specific files so Ezoic can attempt to fix it in a more intelligent way.
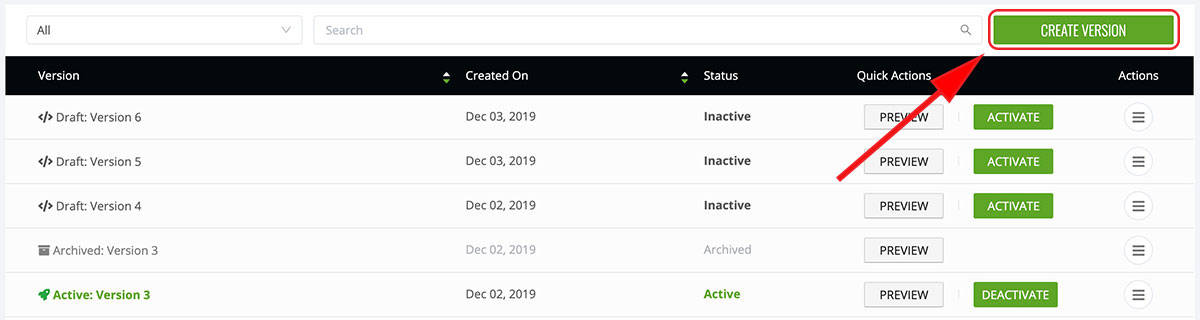
Preview Version
We recommend that you preview a site speed version before activating it.
To do so, create the version and turn on any features you’d like to try.

Then, from the Version List, click the preview version. This will open a new tab to your site and turn on Preview Mode. It will take a few minutes to process the page, and then the screen will change to let you view the page.

You will stay in preview mode until you close your browser or clear preview mode. This allows you to test multiple pages on your site. Once you are satisfied that everything is working properly, you can exit preview mode by closing your browser window. You can also clear preview mode via the Actions column in the Version List or the link in the preview overlay on your site.
We also wrote a step-by-step guide of how to sign up and activate the Site Speed Accelerator if you prefer something more detailed.
Wrapping up the recommended settings and how they produce optimal results
If you’re a publisher using the Site Speed Accelerator, choosing the “recommended” settings will yield the best results. Using these settings is how we guarantee an 80+ or higher Google PageSpeed Insights scores with just a click of a few buttons.
To further optimize the Site Speed Accelerator’s performance, integrate via nameservers instead of through the WordPress plugin. Using any plugin will add time to TTFB (time to first byte).
If some features seem to require some time to start working once a version is activated, it’s because the machines have to process the entire site and its assets. It needs to have enough traffic on every page to be confident that it knows about all of the possible elements, in case there are popups, modals, or other dynamic elements. Although this shouldn’t take very long, and why we emphasize the use of the “preview” function to forecast your future score.
What’s important to remember is that all of these features were built on the same philosophy—to use machine learning to help balance competing goals in order to improve user experiences.