If you’re looking into a static cache policy for your website, there’s a very good chance you are doing so because of a recommendation from Google Pagespeed Insights. While these PageSpeed Insights recommendations aren’t a magic fix for improving site speed, a static cache policy has the potential to make your website faster. Below, I’ll walk you through some simple options for implementing this in an optimal manner for your website.
I’ll show you how to implement a static caching policy, what considerations to take into account, what the best options are for sites using WordPress, and offer additional advice for speeding up your website.

Will static caching make my website fast?
The honest answer to this is it depends on what level of caching you’re doing today. If you completely optimize your caching, there is an opportunity to make your website faster: both in real life, to users, and inside many of the common speed tools.
Caching has the opportunity to make your website a bit faster because most sites have bad caching rules applied to begin with. Whether the site is not caching often enough because someone is concerned that certain pages will be updated, or they simply misunderstood how a setting/feature might affect the whole website.
More commonly, the publishers’ cache policy is usually just too long. In some cases, they are updating content and users aren’t seeing it because the caching process hasn’t been updated. Ideally, you want to address your cache policy so that the content is essentially being kept ‘ready to go’ rather than make it call back to the host every single time a user needs to fetch the content.

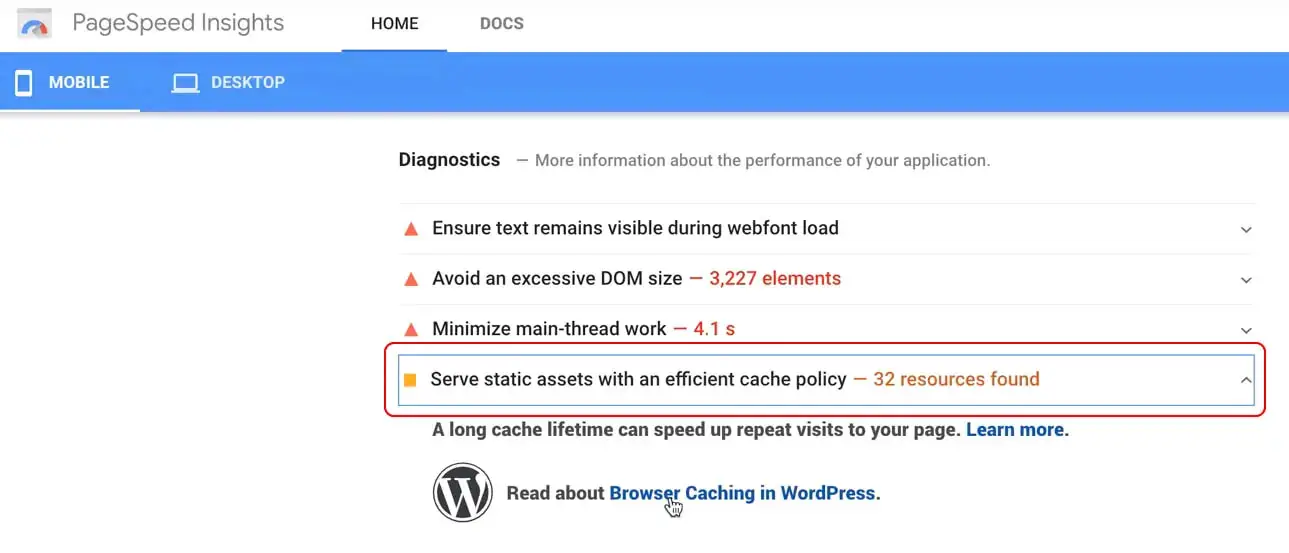
Lately, people have been interested in this particular topic because of the “serve static assets with an efficient cache policy” tab within the PageSpeed Insights report.
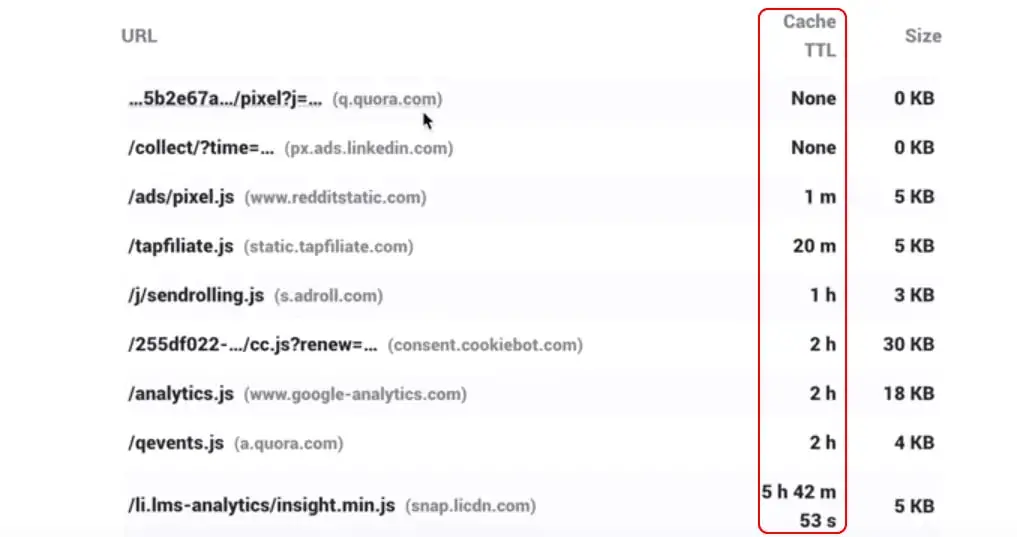
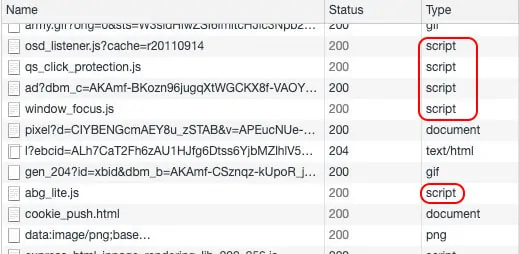
You can run any website through PageSpeed Insights, and you’ll see a list of assets and how long they’re being cached for. Some things you can’t cache for very long. In the dropdown list below, certain pixels need to be updated all the time, so they are cached by the minute or in real-time. For the most part, the majority of the assets on this site (if you continue to scroll down the list of resources) are cached for 30 days.
What is static caching and what’s an inefficient cache policy?
Static caching is when a browser requests a resource, the server providing the resource can tell the browser how long it should temporarily store or cache the resource. For any subsequent request for that resource, the browser uses its local copy, rather than going to the network to fetch it.

An inefficient cache policy is any time you’re making a visitor to your site go fetch a new version of something that’s not already cached within the browser or server. When in reality, you could be serving them the saved content, cached and ready to go.
EXAMPLE: Let’s say you have an article that hasn’t been updated in 3 years. Your cache policy for articles, in general, doesn’t need to be a week, a day, or even an hour. The article is not something you need to update every day because your cache policy for most articles will be fairly long. If you’re not changing your content on a regular basis, it would be a waste of time to cache that content regularly.
What is a good static cache policy?
A good static cache policy is different for every site. What sets the good static cache policies from the bad ones is that the publisher was conscientious about crafting their policy based on the types of content that live on their site. So, if you run a popular forum where users are constantly posting and adding new content, a good static cache policy for that site is going to be emptied quite often—maybe even every 30 mins.
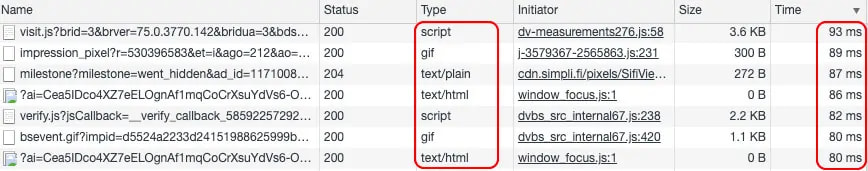
IMPORTANT: Lighthouse considers the following resources cacheable if the following conditions are met
- It’s a font, image, media file, script, or stylesheet.
- It has a 200, 203, or 206 HTTP status code.
- It doesn’t have an explicit no-cache policy.
When possible, you want to cache static assets for a year or longer. Your CSS stylesheet is a good example of a static asset that might not need to be fetched often for repeat visitors to your site. But then again, even Google says there’s no one best cache policy.
How you build your cache policy should depend on your traffic patterns, the type of data you serve, and whatever application-specific requirements that exist for data freshness.

Here are some additional tips from Google to keep in mind while forming your full caching strategy, outside of just your static assets:
- Use consistent URLs
- Ensure that the server provides a validation token (ETag)
- Identify which resources can be cached by intermediaries (like a CDN)
- Determine the optimal lifetime for each resource
- Determine the best cache hierarchy for your site
- Minimize churn
How do you add a static cache policy to your website?
There are many ways to add a static cache policy to your website. The first way is for those who are comfortable with code. For static assets, you can use the “max-age” directive to tell the browser how long it should cache the resource, in seconds.

31557600 is one year to your browser. 60 seconds * 60 minutes * 24 hours * 365.25 days = 31557600 seconds.
You can also use the Cache-Control: no-cache code if the resource changes and newness matters, but you still want some of the speed benefits of caching. The browser will still cache the resource that’s set to no-cache, but checks with the server first to make sure the resource is still the same version before re-fetching.

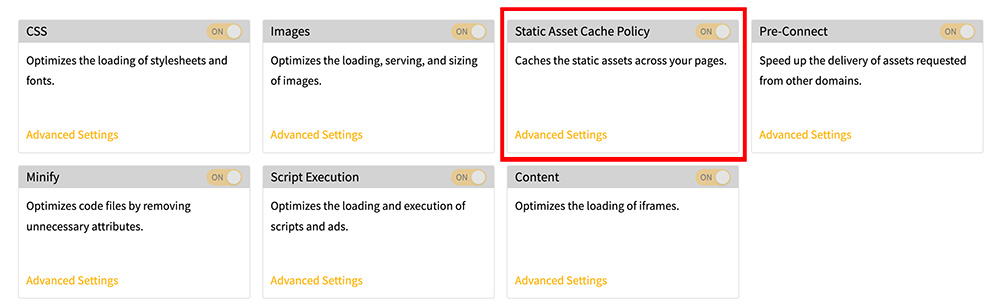
If you’re an Ezoic user, you can simply use Leap and Turn On the Static Asset Cache Policy tool. It provides simple settings and will actually use machine learning to help adapt the cache policy to the way your site operates and how visitors browse the site over time.
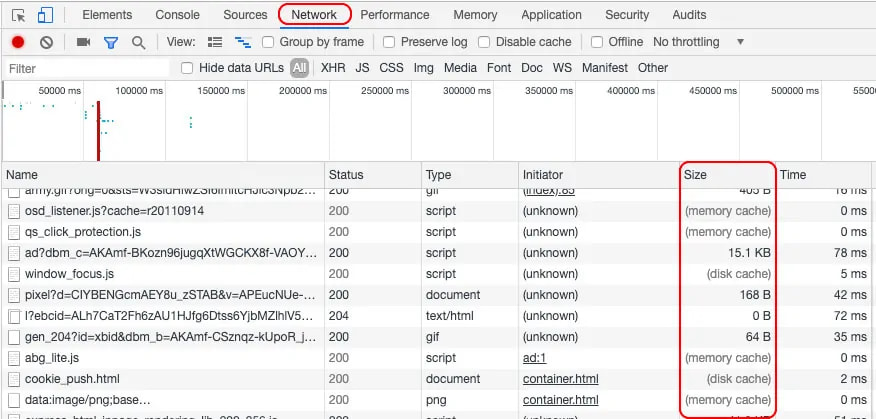
How do you verify that resources are being cached on a site?
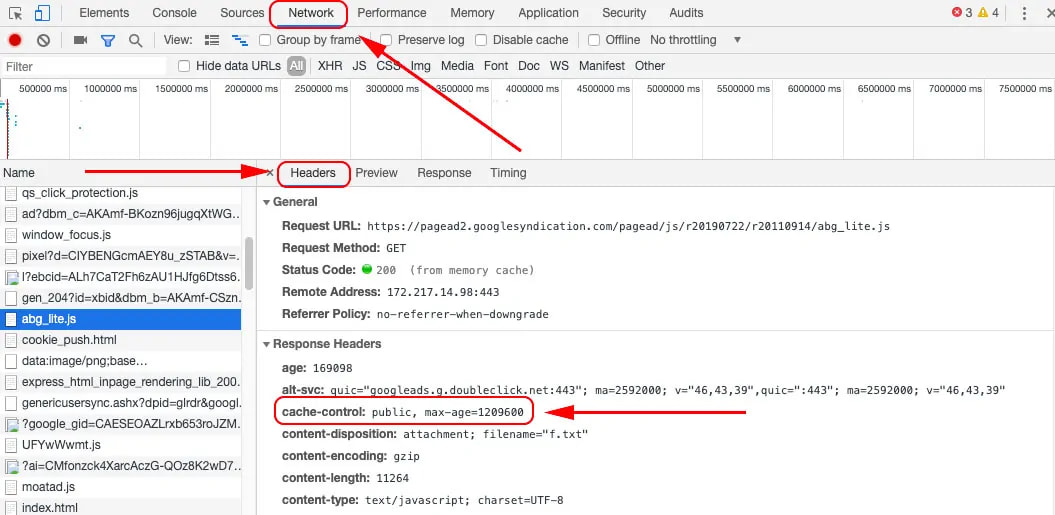
You can use the Size column in Chrome Developer Tools to verify that the resource is actually being cached. Here is an example of how to find that information.

EXAMPLE: Let’s say you’ve just hand-written the Cache-Control header and used the max-age attribute for the stylesheet of your site, and you want to check and make sure it was done correctly. The Headers tab can help you verify a resource’s Cache-Control header is set as you desired. You can see my site’s javascript file has a max-age of 14 days (in seconds). If my javascript code doesn’t change often, this is something I could choose to extend the max-age to 30 days to up to one year.

Are there easier ways to implement a static cache policy on my site?
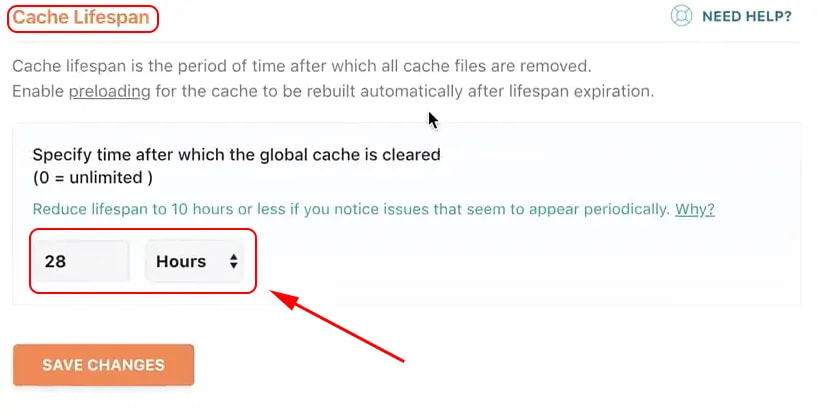
Yes! There are a number of tools you can use directly within WordPress that make implementing a static cache policy quick and easy. WP Rocket is probably the top contender amongst the different caching apps. With WP Rocket, you can click the “Cache” heading on your WordPress sidebar within the app, and then enter your parameters for Cache Lifespan. These policies can be set in minutes, hours, or days. This eliminates the need for any code manipulation.

If you’re looking for tools that are integrated into managed WordPress hosting environments, WPEngine, Flywheel, and Kinsta all have fantastic caching mechanisms. The systems these hosting companies use run at a lower level than WordPress plugins, which means they’re quicker and more effective. Below are some other WordPress caching plugins that you can check out to see which one fits best for you.
If you use a CDN like Cloudflare, you can log in to your Cloudflare account and set your cache policies there. Cloudflare Support has some great support articles on their static cache policies and how to manually set these policies.
What is the best static cache policy for website speed?
I went over this a little bit earlier in the article, but the answer is dependent on your site. No one cache policy is going to be the same. If you publish content constantly, you can clear your cache manually. If you are rarely updating your content, you can set a 30-day cache policy and be totally fine. For static elements like core CSS stylesheets, you can even extend the max-age to one year.

If your site has users posting comments regularly that are being approved, or you run a forum where pages are seeing new content or updates frequently, you probably want to look at your cache policy and structure it to where it’s being cleared often, maybe daily or even hourly.
Will a static cache policy make my website much faster?
To actual users, there’s definite potential that it could. Especially for users that are using mobile devices, and that are not connected to WiFi. Where you will probably see the largest increases is on your PageSpeed Insights score.
Once again, if you use Ezoic Leap you simply hit the “on” button and the app will enable an efficient static cache policy. You can select or deselect certain elements of your site to be cached (images, stylesheets, and scripts).
Remember, the best static cache policy will be one that is built with consideration to the type of content that lives on your site. If you have any questions or comments, I’ll try to answer them below.