How To Moves Pages To HTTPS Without Mixed Content Error
So you’re moving all your pages to HTTPS. Smart decision! Every site I’ve ever worked on saw improvements after proper implementation. It also can go a long way toward ensuring your users feel comfortable with the security of your site. However, if implemented incorrectly, it can potentially cause concerns from your users and offer almost no SERP benefits. Here’s how you can avoid the common “Mixed Content – site contains http resources” error that emerges when a “site is not secure” warning to is displayed to Chrome users.
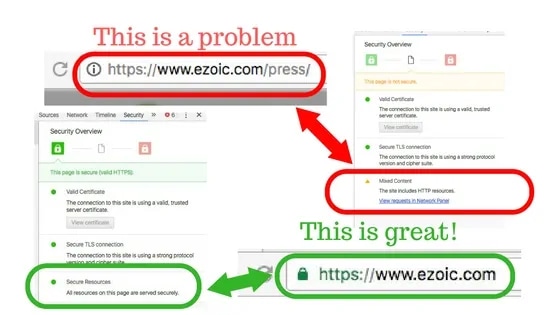
Here’s what you want to avoid when changing to HTTPS

I won’t go into why you should transform your site from an HTTP site to an HTTPS. There are tons of articles on the internet about this, and I’ll assume since you’re reading this, that you simply want to do it for all the right reasons (namely, because Google said so).
First, let me start off by saying that it’s not difficult and everyone should do it. It is a Google ranking signal and can benefit organic traffic sites that currently don’t have it implemented. The most common error people have when going through the process is getting rid of mixed content.
Mixed content is when a site has http resources on a page that has been changed to https or is canonical linked to the https version. This is almost always images on the page.

Here’s how you can tell. In a Chrome browser, click on the exclamation point next to the URL, then click the details link, when you see the mixed content warning, click the “see in network panel”. Once in network panel screen, hit WIN+R (CMD+R on Mac) to see the list of resources that are causing the issue.
It is usually a list of files (again, probably images). In the example above, you can see that the file causing the error is an image on this page listed as press.jpg.
Fix HTTPS Mixed Content Error
Now, we’ve identified the problem(s). You may have completely skipped the first part of this article because you already know about the problem you have and you simply want a quick and easy way to fix it site wide.
Here’s the good news, it is usually easy to fix. Here’s the bad news, it’s often something that has to be fixed page by page depending on your site setup.
It is very difficult to offer overarching widespread fixes to sites at large (in this article); because the issues that cause the problem in the first place are many. However, follow the directions below to fix these problems page by page in WordPress.

First, download this plugin (CM on Demand Search & Replace). It is a very basic and non-intrusive code search and replace tool that is well reviewed and safe for use on most sites (caveat: always backup your site prior to any new plug-ins or site changes).
This plugin will allow you to fundamentally go in and replace the http resources on each page the with secure https version.
To replace the http resources on a page with the https version, simply go back to the network panel on the page that contained http resources. Right click the resource you wish to convert and select “copy link address”. Paste this URL into another browser window. Then, add “https://” to the beginning of that URL and press enter. The image or file should have refreshed to an HTTPS version.

Now, go to the admin portion of your WordPress site and find the CM on Demand plugin we installed earlier. Paste the original URL of the resource into the “from string” field and the new secure https address in the “to string” field. Then click “add rule”. Then, save your changes. Rinse and repeat for every resource on that page.
Once completed for every resource on that page, you should be able to refresh the page and it should now be fully secure with no more mixed content site contains http resources warnings.
Did it work?
Did it work? I hope so. This works well on the vast majority of sites with garden-variety image issues related to a site’s https change. However, it is far from the only answer — or a complete answer. This process can also be completed in Joomla and Drupal but will require manual htaaccess file or other code injection resources that I can’t cover in this article.